Thiết kế logo bằng Photoshop như thế nào ? – Một trong những đặc điểm cơ bản của logo (biểu trưng) là có thể phóng lớn tùy ý mà không suy giảm chất lượng hình. Điều này làm các phần mềm xử lý điểm ảnh như Photoshop CC không phải là ứng dụng phù hợp để tạo ra các logo chất lượng.
Thiết kế logo bằng Photoshop như thế nào ?
Tuy nhiên, với các công cụ không quá khác biệt so với các phần mềm xử lý vector như Illustrator CC, Photoshop CC vẫn có thể giúp bạn có được một logo nổi bật. Và khi bạn không có phần mềm chuyên dụng trong tay thì đây chính là hướng dẫn mà bạn đang cần.
1. Tạo một khung vẽ mới

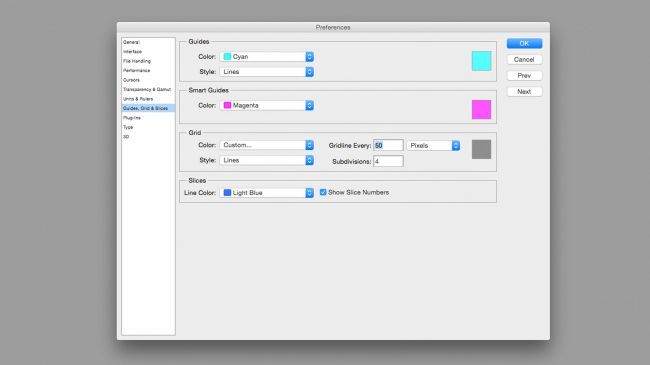
Mở Photoshop và tạo một tài liệu mới với kích thước khung vẽ (canvas size) là 500px x 500px. Bạn có thể thiết lập kích thước này bất kì lúc nào bằng lệnh Image > Canvas Size hay Alt + Ctrl + C. Tiếp tục với Edit > Preferences cho Windows hoặc Photoshop > Preferences cho macOS, chọn Guides, Grid & Slices và đặt 50px tại Gridline Every để tạo nên khung lưới cách đều nhau 50px. Sau đó hiển thị lưới trong khung vẽ bằng tổ hợp Ctrl/Cmd + ‘ hoặc View > Show trên thanh tùy chọn. Bạn cũng cần đảm bảo Snap to Grid được bật bằng cách kiểm tra phần View> Snap to.
2. Vẽ một hình cơ bản

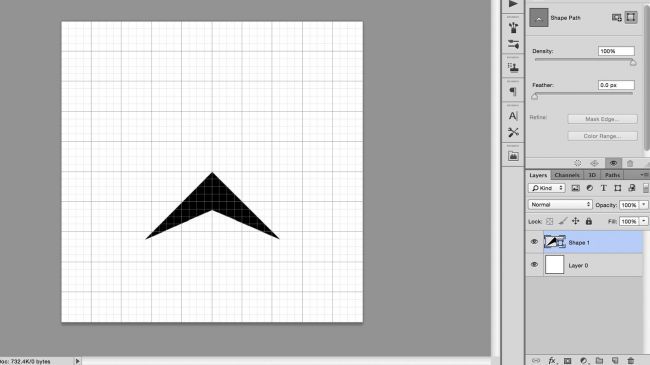
Chọn công cụ Pen trong thanh công cụ hoặc nhấn phím P và đảm bảo chế độ vẽ trên thanh tùy chọn là Shape thay vì Path. Sử dụng bút để vẽ một đầu mũi tên với điểm bắt đầu từ điểm trung tâm của khung vẽ và đi qua các giao điểm của các khung lưới. Đặt tên cho các lớp là không cần thiết cho dự án này, nhưng rất hữu ích trong các dự án phức tạp hơn, khi bản thiết kế cần có nhiều lớp.
3. Nhân đôi và chỉnh sửa hình dạng

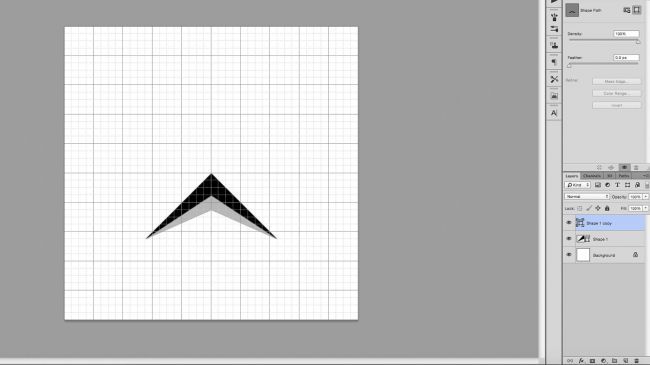
Nhân đôi lớp bằng cách nhấn Ctrl/Cmd + J và nhấp chuột vào lớp mới để chọn nó. Nhấn phím A để gọi công cụ Direct Selection và nhấp chuột vào điểm trên cùng của đầu mũi tên, cũng là trung tâm khung vẽ. Di chuyển điểm này xuống một vài ô vuông và nhớ giữ phím Shift để hình bị khóa trên trục y.
4. Thêm màu và các dốc màu

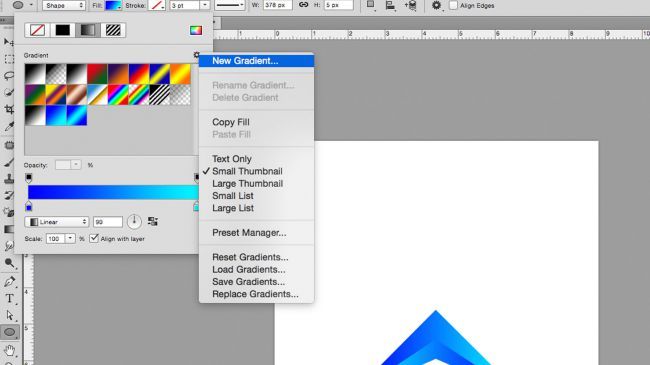
Kích hoạt công cụ Fill trên thanh tùy chọn và chọn tạo một dốc màu (gradient) mới trong bảng hiện ra. Trong bảng thiết lập dốc màu, nhấp đúp chuột vào thanh trượt phía dưới để hiển thị các tùy chọn RGB, nơi bạn có thể thay đổi màu sắc ưa thích; Sau đó áp dụng dốc màu này cho cả hai đối tượng, thay đổi góc xoay để chúng đối lập nhau. Nếu bạn không nhìn thấy tùy chọn Fill, có thể do bạn đang sử dụng công cụ Move, vì vậy hãy chuyển sang công cụ Pen hoặc Shape.
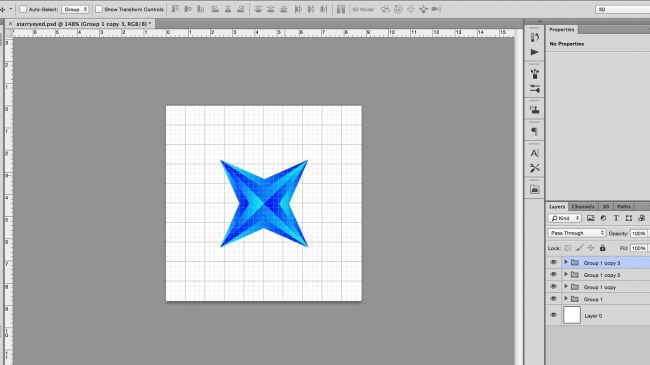
5. Nhóm và nhân đôi các lớp của bạn

Nhóm hai lớp bằng cách chọn chúng và nhấn nút nhóm. Nút bấm này trông giống như một thư mục nhỏ và nằm ở dưới cùng của thẻ Lớp. Điều này làm thẻ Lớp bớt lộn xộn và giúp xử lý hai lớp dễ dàng hơn. Sau đó, nhân đôi nhóm này và vào Ctrl/Cmd + T hay Edit > Free Transform để gọi công cụ Free Transform. Sau đó bạn xoay nhóm mới một góc 90 độ bằng cách giữ phím Shift để xoay dần mỗi lần 15 độ. Bây giờ di chuyển nhóm thứ hai lên cho đến khi nó hiển thị đầy đủ hình dạng và sử dụng trung tâm khung vẽ làm tâm đối xứng. Lặp lại bước này để tạo nên ngôi sao bốn cánh như hình trên đây.
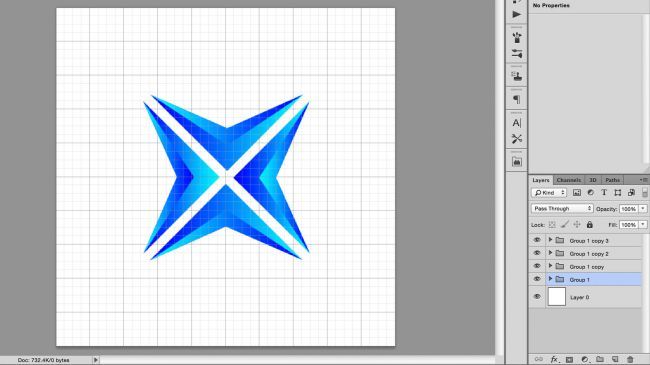
6. Biến đổi hình dạng

Sử dụng phím Shift và con trỏ để dịch từng khối lên hoặc xuống một ô vuông, xa dần điểm trung tâm.
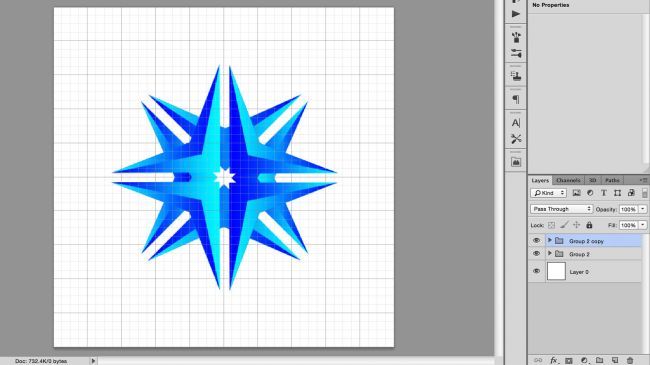
7. Nhóm, nhân đôi và lặp lại

Khối hình lúc này sẽ giống một hình chữ thập. Bạn cần sử dụng những thao tác đã thực hiện từ bước 5 để nhóm các lớp lại với nhau, nhân đôi nhóm và xoay một góc 90 độ với tâm nhóm vẫn giữ nguyên.
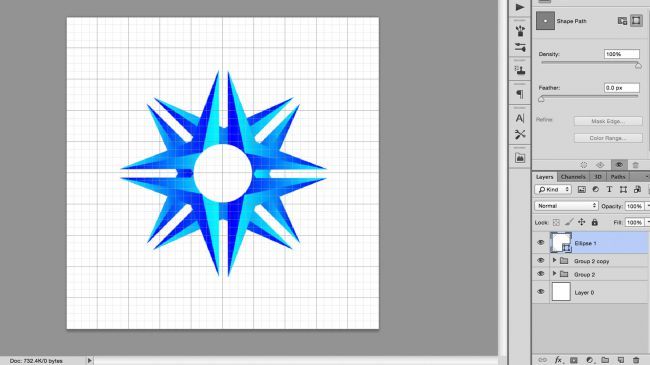
8. Vẽ một vòng tròn với công cụ Shape
Chuyển qua lại giữa các công cụ Shape cho đến khi bạn thấy công cụ vòng tròn, bằng cách nhấp chuột khi giữ biểu tượng trên thanh công cụ hoặc nhấn Shift + U. Nhấp vào điểm trung tâm của khung vẽ, giữ Alt để vẽ một vòng tròn tỏa ra từ trung tâm và giữ phím Shift để giữ cho chiều rộng và chiều cao tỷ lệ thuận. Nếu bạn mắc lỗi, bạn có thể hoàn tác hoặc chỉnh sửa lại hình dạng bằng Free Transform.
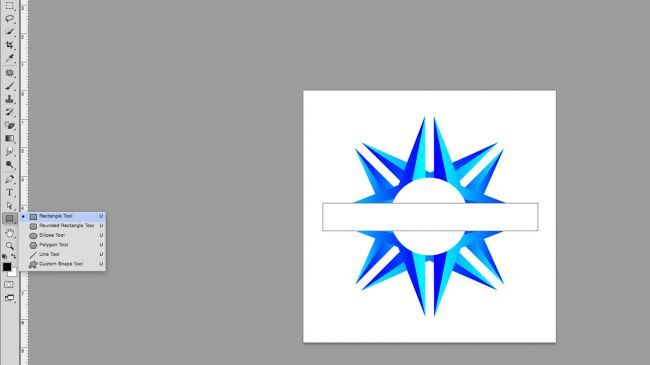
9. Vẽ một hình chữ nhật và căn chỉnh về trung tâm
Chuyển qua lại giữa các công cụ Shape một lần nữa, cho đến khi bạn thấy công cụ hình chữ nhật. Bạn cần dùng nó để tạo ra một hộp trắng bên trên các lớp khác và có đủ không gian cho văn bản. Bạn có thể căn chỉnh nó vào giữa khung vẽ bằng cách nhấp vào lớp hình chữ nhật và lớp dưới cùng (phải là hình vuông màu trắng, cùng kích thước với khung vẽ) và sử dụng các công cụ căn chỉnh, được tìm thấy trong Layer > Align hoặc trên thanh tùy chọn. Bạn cũng có thể sử dụng hình chữ nhật này để che đi các hình dạng bên dưới bằng cách dùng sử dụng Layer > Combine shapes khi đã có kinh nghiệm hơn.
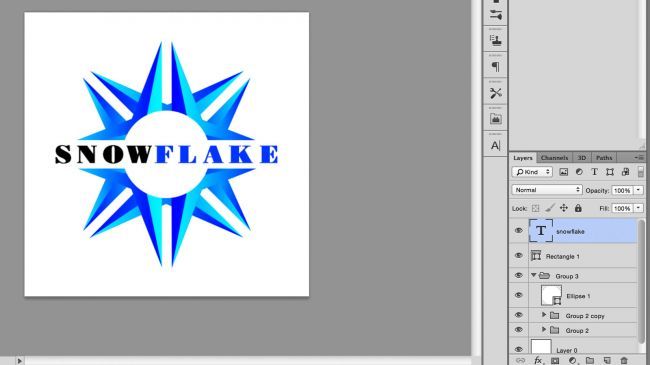
10. Thêm văn bản của bạn
Bạn nhấn phím T hoặc nhấp chuột vào biểu tượng T trên thanh công cụ rồi kéo qua khung vẽ. Nhập văn bản bạn cần vào hộp và căn giữa nó rồi dùng các nút bấm trên thẻ Character. Sử dụng công cụ căn chỉnh một lần nữa để căn giữa hộp văn bản này vào khung vẽ.
11. Chọn một kiểu chữ phù hợp
Đây là lúc bạn cần chọn kiểu chữ phù hợp với định hướng sử dụng biểu trưng của mình bởi mỗi kiểu chữ sẽ gợi nên những cảm xúc riêng ở khách hàng từ đó kết nối đặc tính sản phẩm với nhu cầu mua hàng giúp họ ghi nhớ sản phẩm tốt hơn. Bạn nên lựa chọn những phông chữ mà bạn có toàn quyền sử dụng bởi những biểu trưng này có thể xuất hiện trên nhiều tài sản, dẫn tới sẽ là một tin xấu cho bạn khi sử dụng một kiểu chữ bất hợp pháp. Bạn cũng có thể trang trí họa tiết, kích cỡ và màu sắc tùy ý mình.
12. Điều chỉnh khoảng cách giữa các chữ
Ở bước này, bạn cần điều chỉnh khoảng cách ngang giữa các chữ cái riêng lẻ để tối đa hóa khả năng đọc từ. Bạn có thể làm điều này trong thẻ Type, được đánh dấu bằng V | A hoặc nhấp vào giữa các chữ cái và nhấn tổ hợp Alt + mũi tên trái hoặc Alt + mũi tên phải.
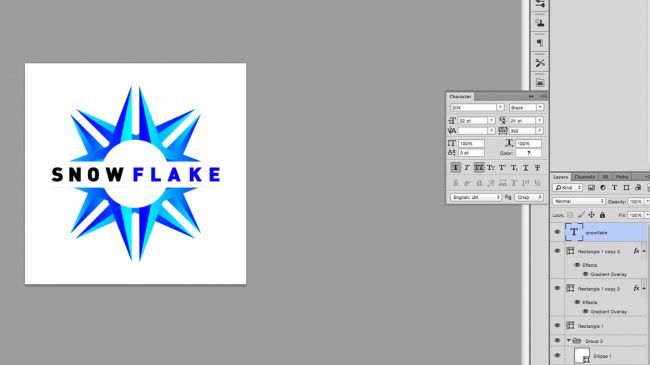
13. Thêm những chi tiết cuối cùng và kết xuất
Đây là thời điểm để bạn bổ sung những chi tiết đặc biệt trước khi kết xuất biểu hình ảnh cuối cùng: So với bước trước, hình trên đã được thêm hai bờ ở trên và dưới văn bản với cùng dốc màu của ngôi sao. Biểu trưng cũng được đặt trên một nền phẳng với bóng mờ và hình phản chiếu bằng cách sử dụng các kỹ thuật tương tự với các bước khác, cũng như sử dụng lớp mặt nạ để thêm hiệu ứng mờ dần.
Khi đã hài lòng, bạn có thể lưu nó dưới bất kì định dạng nào bạn muốn, thông thường là .JPG khi muốn xuất bản lên web và .PSD để có thể thay đổi biểu trưng bất kì khi nào bạn cần.